シリコンバレー在住エンジニアの、Perl、PHP、AJAX、Drupal、Java の小枝集です。( 7,859,194 since 2005.02.20 )
Linux に、phpMyAdmin 2.8.2 をインストールする方法
簡単にいうと、「scripts/setup.php 実行後、config/config.inc.php を ./ にコピー」 すればよい(Thanks、はてなの bangbangshoot さん)
簡単にいうと、「scripts/setup.php 実行後、config/config.inc.php を ./ にコピー」 すればよい(Thanks、はてなの bangbangshoot さん)
- phpMyAdmin-2.8.2.tar.gz を解凍する。
- phpMyAdmin のデータベースを作成(データベース名 pma)
- データベース pma アクセス用のアカウント(ユーザー名 pma)を作成
- ユーザー名 pma に対して、データベース pma へのすべてのアクセス権限を付与
- ./scripts/create_tables_mysql_4_1_2+.sql を編集(データベース pma ですでに作成し、ユーザーも作成したため、データベース作成と権限設定をコメントアウト)
<font color="blue">--</font> DROP DATABASE IF EXISTS `phpmyadmin`;
<font color="blue">--</font> CREATE DATABASE `phpmyadmin`
<font color="blue">--</font> DEFAULT CHARACTER SET utf8 COLLATE utf8_bin;
USE <font color="blue">pma</font>; ←データベース pma に変更
<font color="blue">--</font> GRANT SELECT, INSERT, DELETE, UPDATE ON `<font color="blue">pma</font>`.* TO
<font color="blue">--</font> '<font color="blue">pma</font>'@localhost; - 以下を実行
# mv phpMyAdmin-2.8.2 phpMyAdmin
(↑phpMyAdmin をインストールするディレクトリ名を phpMyAdmin にする)
# cd phpMyAdmin ← phpMyAdmin をインストールディレクトリに移動
# mkdir config (phpMyAdmin の中に、ディレクトリ名 config を作成)
# chmod o+rw config (アクセス権を設定)
# vi config.inc.php (空のファイルを作成)
# cd scripts (phpMyAdmin のあるディレクトリの、scripts ディレクトリに移動)
# mysql -u pma -p pma < create_tables_mysql_4_1_2+.sql - https://yourdomain.com/phpMyAdmin/scripts/setup.php を実行、設定を保存(一時)注: 保存するには必ずSAVE ボタンを押すこと!
- User for config auth: *データベースの*ルート管理権限を持つユーザー名
- Password for config auth: ↑ユーザーのパスワード
- phpMyAdmin control user: pma (上で作成したユーザー)
- phpMyAdmin control user password: (↑ユーザーのパスワード)
- 以下を実行
# cd .. (phpMyAdmin のディレクトリに移動)
# cp ./config/config.inc.php .
- データベース pma を使わない必要最小限の config.inc.php の内容
<?php
$i = 0;
$i++;
$cfg['Servers'][$i]['host'] = 'localhost';
$cfg['Servers'][$i]['extension'] = 'mysql';
$cfg['Servers'][$i]['connect_type'] = 'tcp';
$cfg['Servers'][$i]['compress'] = false;
$cfg['Servers'][$i]['auth_type'] = 'config';
$cfg['Servers'][$i]['user'] = 'MySQL データベースへのマスターユーザー名';
$cfg['Servers'][$i]['password'] = 'MySQL データベースへのマスターパスワード';
?> - データベース pma を使う場合の config.inc.php
<?php
$i = 0;
$i++;
$cfg['Servers'][$i]['bookmarktable'] = 'pma_bookmark';
$cfg['Servers'][$i]['relation'] = 'pma_relation';
$cfg['Servers'][$i]['table_info'] = 'pma_table_info';
$cfg['Servers'][$i]['table_coords'] = 'pma_table_coords';
$cfg['Servers'][$i]['pdf_pages'] = 'pma_pdf_pages';
$cfg['Servers'][$i]['column_info'] = 'pma_column_info';
$cfg['Servers'][$i]['history'] = 'pma_history';
$cfg['Servers'][$i]['host'] = 'localhost';
$cfg['Servers'][$i]['extension'] = 'mysql';
$cfg['Servers'][$i]['connect_type'] = 'tcp';
$cfg['Servers'][$i]['compress'] = false;
$cfg['Servers'][$i]['controluser'] = 'データベース pma のユーザー名';
$cfg['Servers'][$i]['controlpass'] = 'ユーザー名 pma のパスワード';
$cfg['Servers'][$i]['auth_type'] = 'config';
$cfg['Servers'][$i]['user'] = 'MySQL へのマスターユーザー名';
$cfg['Servers'][$i]['password'] = 'MySQL へのマスターパスワード';
$cfg['Servers'][$i]['pmadb'] = 'ユーザー pma が使用するデータベース名';
?>
- phpMyAdmin-2.8.2.tar.gz を解凍する。
- phpMyAdmin のデータベースを作成(データベース名 pma)
- データベース pma アクセス用のアカウント(ユーザー名 pma)を作成
- ユーザー名 pma に対して、データベース pma へのすべてのアクセス権限を付与
- ./scripts/create_tables_mysql_4_1_2+.sql を編集(データベース pma ですでに作成し、ユーザーも作成したため、データベース作成と権限設定をコメントアウト)
<font color="blue">--</font> DROP DATABASE IF EXISTS `phpmyadmin`;
<font color="blue">--</font> CREATE DATABASE `phpmyadmin`
<font color="blue">--</font> DEFAULT CHARACTER SET utf8 COLLATE utf8_bin;
USE <font color="blue">pma</font>; ←データベース pma に変更
<font color="blue">--</font> GRANT SELECT, INSERT, DELETE, UPDATE ON `<font color="blue">pma</font>`.* TO
<font color="blue">--</font> '<font color="blue">pma</font>'@localhost; - 以下を実行
# mv phpMyAdmin-2.8.2 phpMyAdmin
(↑phpMyAdmin をインストールするディレクトリ名を phpMyAdmin にする)
# cd phpMyAdmin ← phpMyAdmin をインストールディレクトリに移動
# mkdir config (phpMyAdmin の中に、ディレクトリ名 config を作成)
# chmod o+rw config (アクセス権を設定)
# vi config.inc.php (空のファイルを作成)
# cd scripts (phpMyAdmin のあるディレクトリの、scripts ディレクトリに移動)
# mysql -u pma -p pma < create_tables_mysql_4_1_2+.sql - https://yourdomain.com/phpMyAdmin/scripts/setup.php を実行、設定を保存(一時)注: 保存するには必ずSAVE ボタンを押すこと!
- User for config auth: *データベースの*ルート管理権限を持つユーザー名
- Password for config auth: ↑ユーザーのパスワード
- phpMyAdmin control user: pma (上で作成したユーザー)
- phpMyAdmin control user password: (↑ユーザーのパスワード)
- 以下を実行
# cd .. (phpMyAdmin のディレクトリに移動)
# cp ./config/config.inc.php .
- データベース pma を使わない必要最小限の config.inc.php の内容
<?php
$i = 0;
$i++;
$cfg['Servers'][$i]['host'] = 'localhost';
$cfg['Servers'][$i]['extension'] = 'mysql';
$cfg['Servers'][$i]['connect_type'] = 'tcp';
$cfg['Servers'][$i]['compress'] = false;
$cfg['Servers'][$i]['auth_type'] = 'config';
$cfg['Servers'][$i]['user'] = 'MySQL データベースへのマスターユーザー名';
$cfg['Servers'][$i]['password'] = 'MySQL データベースへのマスターパスワード';
?> - データベース pma を使う場合の config.inc.php
<?php
$i = 0;
$i++;
$cfg['Servers'][$i]['bookmarktable'] = 'pma_bookmark';
$cfg['Servers'][$i]['relation'] = 'pma_relation';
$cfg['Servers'][$i]['table_info'] = 'pma_table_info';
$cfg['Servers'][$i]['table_coords'] = 'pma_table_coords';
$cfg['Servers'][$i]['pdf_pages'] = 'pma_pdf_pages';
$cfg['Servers'][$i]['column_info'] = 'pma_column_info';
$cfg['Servers'][$i]['history'] = 'pma_history';
$cfg['Servers'][$i]['host'] = 'localhost';
$cfg['Servers'][$i]['extension'] = 'mysql';
$cfg['Servers'][$i]['connect_type'] = 'tcp';
$cfg['Servers'][$i]['compress'] = false;
$cfg['Servers'][$i]['controluser'] = 'データベース pma のユーザー名';
$cfg['Servers'][$i]['controlpass'] = 'ユーザー名 pma のパスワード';
$cfg['Servers'][$i]['auth_type'] = 'config';
$cfg['Servers'][$i]['user'] = 'MySQL へのマスターユーザー名';
$cfg['Servers'][$i]['password'] = 'MySQL へのマスターパスワード';
$cfg['Servers'][$i]['pmadb'] = 'ユーザー pma が使用するデータベース名';
?>
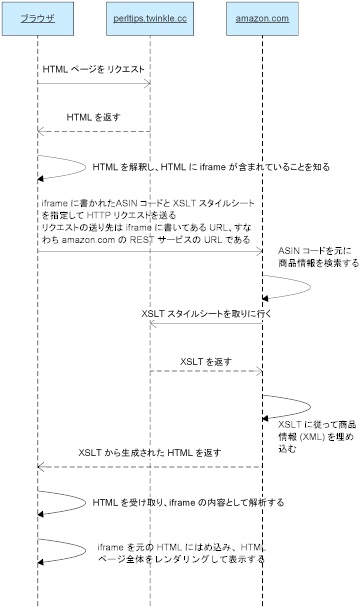
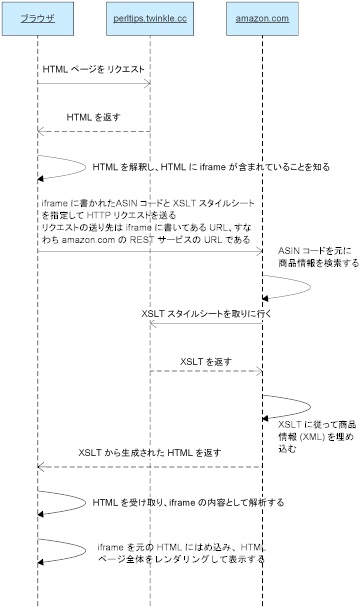
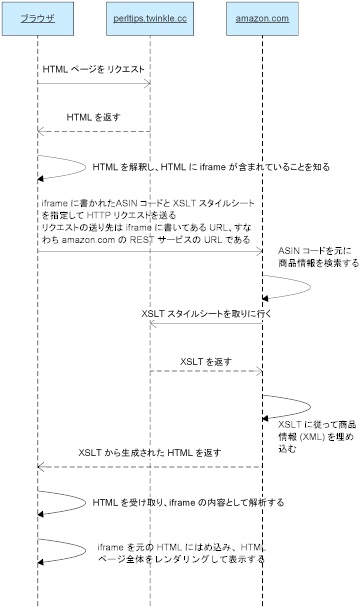
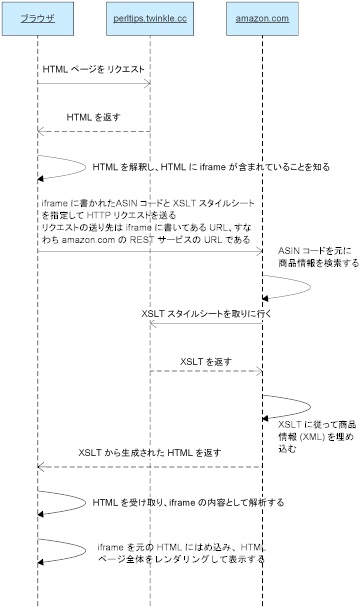
Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示するカラクリ
「Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する」 ためのカラクリはどうなっているのだろうか?
シーケンス図を描いてみたので、参考にしてみて欲しい。
 「Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する」 ためのカラクリはどうなっているのだろうか?
シーケンス図を描いてみたので、参考にしてみて欲しい。
「Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する」 ためのカラクリはどうなっているのだろうか?
シーケンス図を描いてみたので、参考にしてみて欲しい。



Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する方法
先のエントリーで、「Amazon アソシエイトで、商品画像だけ表示する方法」 とか 「Amazon アソシエイトで、ウェブサービス (AWS) を REST で利用する方法」 とか検討してきたが、結局これらをまとめるとどうなるのだろう?オールマイティな方法、もっと楽な方法はないのだろうか?いろいろ試しているうちに、要はアマゾンの商品情報や画像を表示したい HTML の中で iframe を使えばよいことがわかったのでその方法を紹介する。
先のエントリーで、「Amazon アソシエイトで、商品画像だけ表示する方法」 とか 「Amazon アソシエイトで、ウェブサービス (AWS) を REST で利用する方法」 とか検討してきたが、結局これらをまとめるとどうなるのだろう?オールマイティな方法、もっと楽な方法はないのだろうか?いろいろ試しているうちに、要はアマゾンの商品情報や画像を表示したい HTML の中で iframe を使えばよいことがわかったのでその方法を紹介する。
Amazon アソシエイトで、ウェブサービス (A2S / 旧AWS) を REST で利用する方法 (A2S: Amazon Associates Web Services)
REST とは、REpresentational State Transfer の略で、クライアントが HTTP の GET または POST でリクエストした内容を、サーバ通常の HTML ページの代わりに XML ドキュメントで返すもののことである。つまりは SOAP を使わなくてもサーバからクライアントがデータを受信するようなもので、従来の HTTP の Request - Response のスキームは何ひとつ変わらない。なので決して難しいことはない。
アマゾン・アソシエイトで、商品の画像だけ表示する方法は述べた通りだが、現在の価格を表示したり、「24時間以内に発送可能」 などの在庫状況を表示したりするにはどうしたらいいのだろう?たとえば、以下のように表示したい場合である。
必要な情報・手順としては以下の通りである。
あとは、以下の URL からアクセスするだけである。
この中で、REST として AWS (Amazon Web Services) に渡す重要なパラメータは以下の通り。青字は、自分の環境に合わせて変更する部分である。
必要な情報・手順としては以下の通りである。
あとは、以下の URL からアクセスするだけである。
この中で、REST として AWS (Amazon Web Services) に渡す重要なパラメータは以下の通り。青字は、自分の環境に合わせて変更する部分である。
- 以下は、TOEIC スターターキットで紹介している本の一部(ちなみに、以下の本に紹介されている試験勉強方法はどんな試験にも役に立つ。内容はほとんど精神論であるが、私はこの本があったから TOEIC 920 に達することができたと言っても過言ではない)。
 試験に受かる超効率勉強法井藤 公量
日本実業出版社 2002-01Amazonで詳しく見る
試験に受かる超効率勉強法井藤 公量
日本実業出版社 2002-01Amazonで詳しく見る
- アマゾン・アソシエイトの ID を取得する。
- Amazon Web サービスの Access Key ID を取得する。
- XSLT を用意する。
- 商品リンクの URL を作成する。
- リンクを自分のサイトに貼り付ける。
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="https://www.w3.org/1999/XSL/Transform" xmlns:aws="https://webservices.amazon.com/AWSECommerceService/2006-03-08" exclude-result-prefixes="aws" version="1.0">
<xsl:output method="html" encoding="utf-8"/>
<xsl:template match="/">
<xsl:apply-templates select="aws:ItemLookupResponse/aws:Items/aws:Item/aws:Offers/aws:Offer/aws:OfferListing"/>
</xsl:template>
<xsl:template match="aws:OfferListing">
<xsl:variable name="ourprice" select="aws:Price/aws:FormattedPrice"/>
<xsl:variable name="availavility" select="aws:Availability"/>
<html lang="ja">
<head>
</head>
<body bgcolor="#FFFFFF">
<font size="-1" color="#990000">
<b><xsl:value-of select="$ourprice"/></b><br/>
</font>
<font size="-1" color="#333333">
<xsl:value-of select="$availavility"/>
</font>
<br/>
</body>
</html>
</xsl:template>
</xsl:stylesheet><table border="0" cellpadding="5"><tr><td valign="top">
<a
href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank">
<img src="https://images.amazon.com/images/P/<font color="blue">4534033427</font>.09._SCMZZZZZZZ_.jpg"
border="0"
alt="4534033427" /></a></td>
<td valign="top"><font size="-1">
<a
href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank"><font color="blue">試験に受かる超効率勉強法</font></a><br />
<font color="blue">井藤 公量</font><br /><br />
<font color="blue">日本実業出版社 2002-01</font><br />
<iframe scrolling="no"
frameborder="0"
width="200" height="40"
hspace="0"
vspace="0"
marginheight="0"
marginwidth="0"
src="https://xml-jp.amznxslt.com/onca/xml?Service=AWSECommerceService&AWSAccessKeyId=<font color="blue"> 152ZP71KPB47XM09CS02</font>&AssociateTag=<font color="blue">twinklexxx-22</font>&Operation=ItemLookup&IdType=ASIN&ContentType=text/html&Version=2006-03-08&Page=1&ResponseGroup=Offers&ItemId=<font color="blue">4534033427</font>&Style=<font color="blue">https://perltips.twinkle.cc/amazon_price.xsl</font>"></iframe><br /><a href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank">Amazonで詳しく見る</a>
</font><font size="-2"></font>
</td></tr></table>- Operation=ItemLookup
- IdType=ASIN
- ContentType=text/html
- Version=2006-03-08
- Page=1
- ResponseGroup=Offers
- AWSAccessKeyId=152ZP71KPB47XM09CS02
- AssociateTag=twinklexxx-22
- Style=https://perltips.twinkle.cc/amazon_price.xsl
- ItemId=4534033427
- 以下は、TOEIC スターターキットで紹介している本の一部(ちなみに、以下の本に紹介されている試験勉強方法はどんな試験にも役に立つ。内容はほとんど精神論であるが、私はこの本があったから TOEIC 920 に達することができたと言っても過言ではない)。
 試験に受かる超効率勉強法井藤 公量
日本実業出版社 2002-01Amazonで詳しく見る
試験に受かる超効率勉強法井藤 公量
日本実業出版社 2002-01Amazonで詳しく見る
- アマゾン・アソシエイトの ID を取得する。
- Amazon Web サービスの Access Key ID を取得する。
- XSLT を用意する。
- 商品リンクの URL を作成する。
- リンクを自分のサイトに貼り付ける。
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="https://www.w3.org/1999/XSL/Transform" xmlns:aws="https://webservices.amazon.com/AWSECommerceService/2006-03-08" exclude-result-prefixes="aws" version="1.0">
<xsl:output method="html" encoding="utf-8"/>
<xsl:template match="/">
<xsl:apply-templates select="aws:ItemLookupResponse/aws:Items/aws:Item/aws:Offers/aws:Offer/aws:OfferListing"/>
</xsl:template>
<xsl:template match="aws:OfferListing">
<xsl:variable name="ourprice" select="aws:Price/aws:FormattedPrice"/>
<xsl:variable name="availavility" select="aws:Availability"/>
<html lang="ja">
<head>
</head>
<body bgcolor="#FFFFFF">
<font size="-1" color="#990000">
<b><xsl:value-of select="$ourprice"/></b><br/>
</font>
<font size="-1" color="#333333">
<xsl:value-of select="$availavility"/>
</font>
<br/>
</body>
</html>
</xsl:template>
</xsl:stylesheet><table border="0" cellpadding="5"><tr><td valign="top">
<a
href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank">
<img src="https://images.amazon.com/images/P/<font color="blue">4534033427</font>.09._SCMZZZZZZZ_.jpg"
border="0"
alt="4534033427" /></a></td>
<td valign="top"><font size="-1">
<a
href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank"><font color="blue">試験に受かる超効率勉強法</font></a><br />
<font color="blue">井藤 公量</font><br /><br />
<font color="blue">日本実業出版社 2002-01</font><br />
<iframe scrolling="no"
frameborder="0"
width="200" height="40"
hspace="0"
vspace="0"
marginheight="0"
marginwidth="0"
src="https://xml-jp.amznxslt.com/onca/xml?Service=AWSECommerceService&AWSAccessKeyId=<font color="blue"> 152ZP71KPB47XM09CS02</font>&AssociateTag=<font color="blue">twinklexxx-22</font>&Operation=ItemLookup&IdType=ASIN&ContentType=text/html&Version=2006-03-08&Page=1&ResponseGroup=Offers&ItemId=<font color="blue">4534033427</font>&Style=<font color="blue">https://perltips.twinkle.cc/amazon_price.xsl</font>"></iframe><br /><a href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank">Amazonで詳しく見る</a>
</font><font size="-2"></font>
</td></tr></table>- Operation=ItemLookup
- IdType=ASIN
- ContentType=text/html
- Version=2006-03-08
- Page=1
- ResponseGroup=Offers
- AWSAccessKeyId=152ZP71KPB47XM09CS02
- AssociateTag=twinklexxx-22
- Style=https://perltips.twinkle.cc/amazon_price.xsl
- ItemId=4534033427



