シリコンバレー在住エンジニアの、Perl、PHP、AJAX、Drupal、Java の小枝集です。( 7,864,685 since 2005.02.20 )
Amazon アソシエイトで、Movable Type を使ったアフィリエイトを簡単にする方法
このブログのトップページや個別エントリーのページにあるように、Amazon アソシエイトの商品を出すには、今まで紹介してきたような方法を使ってシコシコ手で入力したり、ほとんどワンクリックでリンクを入力する方法(ASIN コードの入力をラクにする方法)もあるが、これらリンクを Movable Type のテンプレートに組み込んでもう少し自動化する方法はないのだろうか?
その方法は、ズバリ MTAmazon という Movable Type 用のプラグインを使うことである。MTAmazon のページからモジュールをダウンロードして、plugins というディレクトリに放り込めば、テンプレートで Amazon アソシエイト用のタグが使えるようになる。各国のアマゾンに対応している(もちろん日本も!)ので、試してみて欲しい。
このブログのトップページや個別エントリーのページにあるように、Amazon アソシエイトの商品を出すには、今まで紹介してきたような方法を使ってシコシコ手で入力したり、ほとんどワンクリックでリンクを入力する方法(ASIN コードの入力をラクにする方法)もあるが、これらリンクを Movable Type のテンプレートに組み込んでもう少し自動化する方法はないのだろうか?
その方法は、ズバリ MTAmazon という Movable Type 用のプラグインを使うことである。MTAmazon のページからモジュールをダウンロードして、plugins というディレクトリに放り込めば、テンプレートで Amazon アソシエイト用のタグが使えるようになる。各国のアマゾンに対応している(もちろん日本も!)ので、試してみて欲しい。
Amazon アソシエイトで、テンプレート (XSLT) を使って画像の大きさを変更する方法
「Amazon アソシエイトで、画像の表示を自由に変更する方法」では、アマゾンにアクセスして得られる画像のリンクの仕様を紹介した。
これがわかれば、ブログの個々のページに貼付けた iframe(インライン)経由でアマゾンにアクセスし、XSLT を使って画像を表示するときにも応用できる。その方法は「Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する方法」で紹介した通りであるが、このテンプレートを変更して画像の大きさを変えてみよう。
変更部分は青色で示した部分で、
大きな画像 (Large) を右からのドロップシャドウ付きで取得して、そのサイズの 1/2 の大きさで表示するというものである。
XSLT では、割り算は div を使い、アマゾンから取得した URL 文字列の操作は concat(substring-before($image, '.jpg'), 'PC_.jpg') で行っている。
「Amazon アソシエイトで、画像の表示を自由に変更する方法」では、アマゾンにアクセスして得られる画像のリンクの仕様を紹介した。
これがわかれば、ブログの個々のページに貼付けた iframe(インライン)経由でアマゾンにアクセスし、XSLT を使って画像を表示するときにも応用できる。その方法は「Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する方法」で紹介した通りであるが、このテンプレートを変更して画像の大きさを変えてみよう。
変更部分は青色で示した部分で、
大きな画像 (Large) を右からのドロップシャドウ付きで取得して、そのサイズの 1/2 の大きさで表示するというものである。
XSLT では、割り算は div を使い、アマゾンから取得した URL 文字列の操作は concat(substring-before($image, '.jpg'), 'PC_.jpg') で行っている。
select="<font color="blue">concat(substring-before($image, '.jpg'), 'PC_.jpg')</font>" /></xsl:attribute>
<xsl:attribute name="height"><xsl:value-of select="<font color="blue">$height div 2"</font> /></xsl:attribute>
<xsl:attribute name="width" ><xsl:value-of select="<font color="blue">$width div 2</font>" /></xsl:attribute><?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="https://www.w3.org/1999/XSL/Transform" xmlns:aws="https://webservices.amazon.com/AWSECommerceService/2006-03-08" exclude-result-prefixes="aws" version="1.0">
<xsl:output method="html"
doctype-public="-//W3C//DTD XHTML 1.0 Transitional//EN"
doctype-system="https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" />
<xsl:template match="/">
<xsl:apply-templates select="aws:ItemLookupResponse/aws:Items/aws:Item" />
</xsl:template>
<xsl:template match="aws:Item">
<xsl:variable name="detail" select="aws:DetailPageURL" />
<xsl:variable name="image" select="aws:LargeImage/aws:URL" />
<xsl:variable name="width" select="aws:LargeImage/aws:Width" />
<xsl:variable name="height" select="aws:LargeImage/aws:Height" />
<xsl:variable name="title" select="aws:ItemAttributes/aws:Title" />
<html lang="ja">
<head>
</head>
<body>
<a>
<xsl:attribute name="href" ><xsl:value-of select="$detail" /></xsl:attribute>
<xsl:attribute name="target">_blank</xsl:attribute>
<img>
<xsl:attribute name="src" >
<xsl:value-of
select="<font color="blue">concat(substring-before($image, '.jpg'), 'PC_.jpg')</font>" /></xsl:attribute>
<xsl:attribute
name="height"><xsl:value-of select="<font color="blue">$height div 2"</font> /></xsl:attribute>
<xsl:attribute
name="width" ><xsl:value-of select="<font color="blue">$width div 2</font>" /></xsl:attribute>
<xsl:attribute name="alt" ><xsl:value-of select="$title" /></xsl:attribute>
<xsl:attribute name="title" ><xsl:value-of select="$title" /></xsl:attribute>
<xsl:attribute name="border">0</xsl:attribute>
</img>
</a>
</body>
</html>
</xsl:template>
</xsl:stylesheet>select="<font color="blue">concat(substring-before($image, '.jpg'), 'PC_.jpg')</font>" /></xsl:attribute>
<xsl:attribute name="height"><xsl:value-of select="<font color="blue">$height div 2"</font> /></xsl:attribute>
<xsl:attribute name="width" ><xsl:value-of select="<font color="blue">$width div 2</font>" /></xsl:attribute><?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="https://www.w3.org/1999/XSL/Transform" xmlns:aws="https://webservices.amazon.com/AWSECommerceService/2006-03-08" exclude-result-prefixes="aws" version="1.0">
<xsl:output method="html"
doctype-public="-//W3C//DTD XHTML 1.0 Transitional//EN"
doctype-system="https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" />
<xsl:template match="/">
<xsl:apply-templates select="aws:ItemLookupResponse/aws:Items/aws:Item" />
</xsl:template>
<xsl:template match="aws:Item">
<xsl:variable name="detail" select="aws:DetailPageURL" />
<xsl:variable name="image" select="aws:LargeImage/aws:URL" />
<xsl:variable name="width" select="aws:LargeImage/aws:Width" />
<xsl:variable name="height" select="aws:LargeImage/aws:Height" />
<xsl:variable name="title" select="aws:ItemAttributes/aws:Title" />
<html lang="ja">
<head>
</head>
<body>
<a>
<xsl:attribute name="href" ><xsl:value-of select="$detail" /></xsl:attribute>
<xsl:attribute name="target">_blank</xsl:attribute>
<img>
<xsl:attribute name="src" >
<xsl:value-of
select="<font color="blue">concat(substring-before($image, '.jpg'), 'PC_.jpg')</font>" /></xsl:attribute>
<xsl:attribute
name="height"><xsl:value-of select="<font color="blue">$height div 2"</font> /></xsl:attribute>
<xsl:attribute
name="width" ><xsl:value-of select="<font color="blue">$width div 2</font>" /></xsl:attribute>
<xsl:attribute name="alt" ><xsl:value-of select="$title" /></xsl:attribute>
<xsl:attribute name="title" ><xsl:value-of select="$title" /></xsl:attribute>
<xsl:attribute name="border">0</xsl:attribute>
</img>
</a>
</body>
</html>
</xsl:template>
</xsl:stylesheet>Amazon アソシエイトで、画像の表示を自由に変更する方法
Amazon アソシエイトでは AWS (Amazon Web Services、要はウェブ経由の API) を使ってアマゾンのデータベースに蓄えられている商品情報やカスタマーレビューなどのさまざまな情報を一般の人でも無料でアクセスできよるようになっている。
もちろんアマゾンにアクセスしたときに表示される CD や DVD などのさまざまな商品の画像も表示させることができる。この画像を表示するときは、今までは大、中、小くらいは API で取れたのだが、実はサイズを任意に変更したり、例えば以下のようにドロップシャドウ(影)を付けたりすることができるのであった。
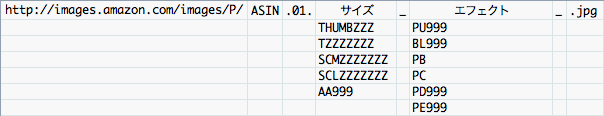
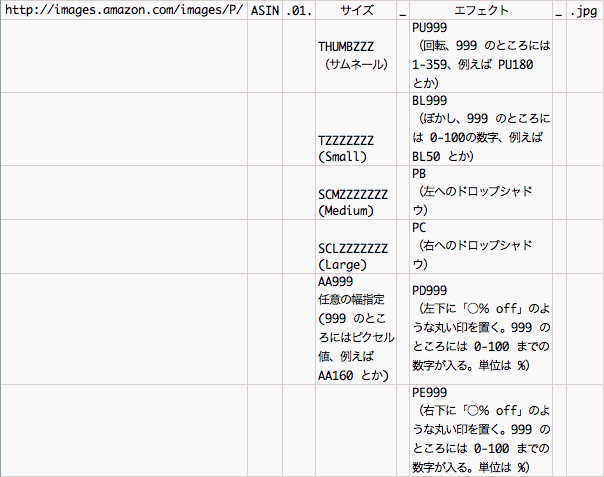
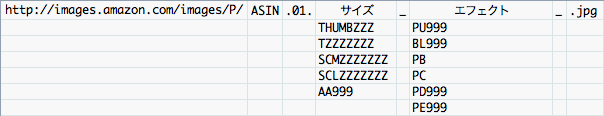
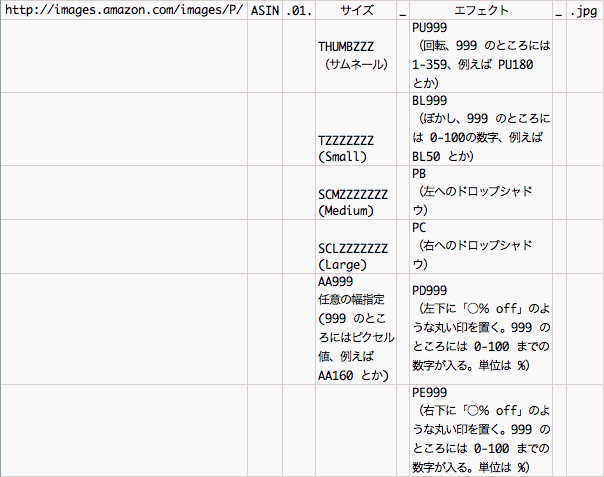
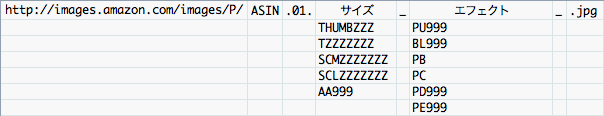
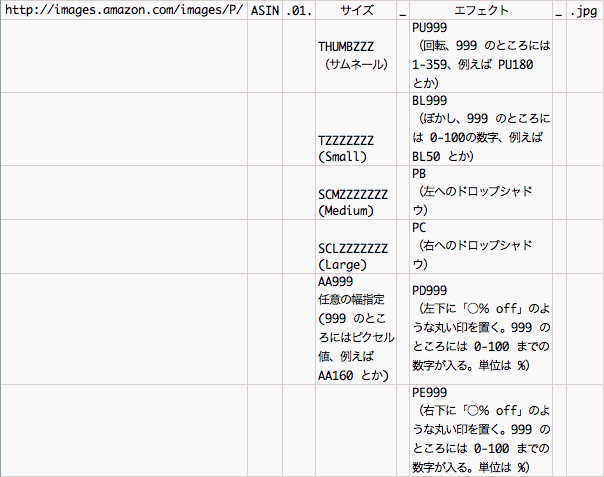
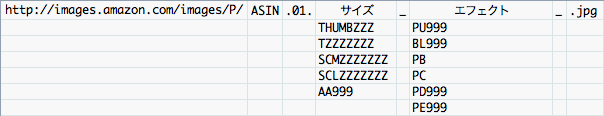
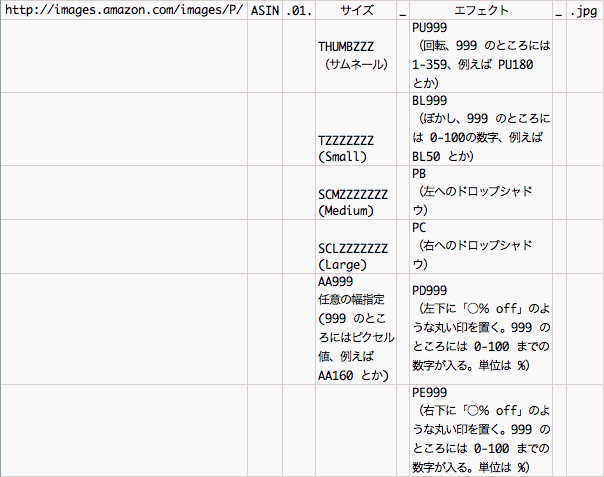
さて、その方法、つまりアマゾンにアクセスして得られる画像のリンクだが、以下に仕様を示すので、この仕様に沿ってXSLT テンプレートをカスタマイズすれば、希望の大きさの画像が得られたりするだろう。
 上の表のそれぞれの記号の意味は以下のとおり。
例えば右上の画像の URL は https://images.amazon.com/images/P/B000C5PNUA.01._SCLZZZZZZZ_PC_.jpg である。
上の表のそれぞれの記号の意味は以下のとおり。
例えば右上の画像の URL は https://images.amazon.com/images/P/B000C5PNUA.01._SCLZZZZZZZ_PC_.jpg である。
 Amazon アソシエイトでは AWS (Amazon Web Services、要はウェブ経由の API) を使ってアマゾンのデータベースに蓄えられている商品情報やカスタマーレビューなどのさまざまな情報を一般の人でも無料でアクセスできよるようになっている。
もちろんアマゾンにアクセスしたときに表示される CD や DVD などのさまざまな商品の画像も表示させることができる。この画像を表示するときは、今までは大、中、小くらいは API で取れたのだが、実はサイズを任意に変更したり、例えば以下のようにドロップシャドウ(影)を付けたりすることができるのであった。
さて、その方法、つまりアマゾンにアクセスして得られる画像のリンクだが、以下に仕様を示すので、この仕様に沿ってXSLT テンプレートをカスタマイズすれば、希望の大きさの画像が得られたりするだろう。
Amazon アソシエイトでは AWS (Amazon Web Services、要はウェブ経由の API) を使ってアマゾンのデータベースに蓄えられている商品情報やカスタマーレビューなどのさまざまな情報を一般の人でも無料でアクセスできよるようになっている。
もちろんアマゾンにアクセスしたときに表示される CD や DVD などのさまざまな商品の画像も表示させることができる。この画像を表示するときは、今までは大、中、小くらいは API で取れたのだが、実はサイズを任意に変更したり、例えば以下のようにドロップシャドウ(影)を付けたりすることができるのであった。
さて、その方法、つまりアマゾンにアクセスして得られる画像のリンクだが、以下に仕様を示すので、この仕様に沿ってXSLT テンプレートをカスタマイズすれば、希望の大きさの画像が得られたりするだろう。
 上の表のそれぞれの記号の意味は以下のとおり。
例えば右上の画像の URL は https://images.amazon.com/images/P/B000C5PNUA.01._SCLZZZZZZZ_PC_.jpg である。
上の表のそれぞれの記号の意味は以下のとおり。
例えば右上の画像の URL は https://images.amazon.com/images/P/B000C5PNUA.01._SCLZZZZZZZ_PC_.jpg である。

 上の表のそれぞれの記号の意味は以下のとおり。
例えば右上の画像の URL は https://images.amazon.com/images/P/B000C5PNUA.01._SCLZZZZZZZ_PC_.jpg である。
上の表のそれぞれの記号の意味は以下のとおり。
例えば右上の画像の URL は https://images.amazon.com/images/P/B000C5PNUA.01._SCLZZZZZZZ_PC_.jpg である。

 上の表のそれぞれの記号の意味は以下のとおり。
例えば右上の画像の URL は https://images.amazon.com/images/P/B000C5PNUA.01._SCLZZZZZZZ_PC_.jpg である。
上の表のそれぞれの記号の意味は以下のとおり。
例えば右上の画像の URL は https://images.amazon.com/images/P/B000C5PNUA.01._SCLZZZZZZZ_PC_.jpg である。

Perl で、.htaccess のパスワードを生成する方法
Apache の場合の基本認証(BASIC 認証)、.htaccess の仕組みで使うパスワードは Perl で生成できる。
以下のコードを実行するとユーザー名「guest」に対するパスワード「password」は、毎回違った暗号文字列が出力されるが、それでも Apache はきちんと処理する。
1つのパスワードに対する暗号化された文字列の種類は 4,096通りある。これは、アルファベット小文字 26 通り+アルファベット大文字 26 通り+数字 10 通り+記号 2 通り=64 通りで、SALT は 2文字で構成されるため、64×64 = 4,096 通り、ということからくる。
Apache の場合の基本認証(BASIC 認証)、.htaccess の仕組みで使うパスワードは Perl で生成できる。
以下のコードを実行するとユーザー名「guest」に対するパスワード「password」は、毎回違った暗号文字列が出力されるが、それでも Apache はきちんと処理する。
1つのパスワードに対する暗号化された文字列の種類は 4,096通りある。これは、アルファベット小文字 26 通り+アルファベット大文字 26 通り+数字 10 通り+記号 2 通り=64 通りで、SALT は 2文字で構成されるため、64×64 = 4,096 通り、ということからくる。
#!/usr/bin/perl
our $id = 'guest';
our $password = 'password';
our $password_file = '.htpasswd';
# Perl の crypt 関数に使える SALT の文字は a~z、A~Z、0~9、「.」と「/」
my @salt = ('a'..'z','A'..'Z','0'..'9','.','/');
#乱数初期化関数は srand
srand;
# SALT を作る。
my $seed1 = int(rand(64));
my $seed2 = int(rand(64));
my $salt = $salt[$seed1] . $salt[$seed2];
# crypt 関数の仕様は crypt(テキスト, SALT)
$crypt_password = crypt($password, $salt);
# .htpasswd ファイルに書き出す。
open(OUT, ">$password_file") || die;
print OUT "$id:$crypt_password\n";
close(OUT);
# 表示してみる。
print "$id:$crypt_password\n";#!/usr/bin/perl
our $id = 'guest';
our $password = 'password';
our $password_file = '.htpasswd';
# Perl の crypt 関数に使える SALT の文字は a~z、A~Z、0~9、「.」と「/」
my @salt = ('a'..'z','A'..'Z','0'..'9','.','/');
#乱数初期化関数は srand
srand;
# SALT を作る。
my $seed1 = int(rand(64));
my $seed2 = int(rand(64));
my $salt = $salt[$seed1] . $salt[$seed2];
# crypt 関数の仕様は crypt(テキスト, SALT)
$crypt_password = crypt($password, $salt);
# .htpasswd ファイルに書き出す。
open(OUT, ">$password_file") || die;
print OUT "$id:$crypt_password\n";
close(OUT);
# 表示してみる。
print "$id:$crypt_password\n";


