シリコンバレー在住エンジニアの、Perl、PHP、AJAX、Drupal、Java の小枝集です。( 7,865,435 since 2005.02.20 )
Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示するカラクリ
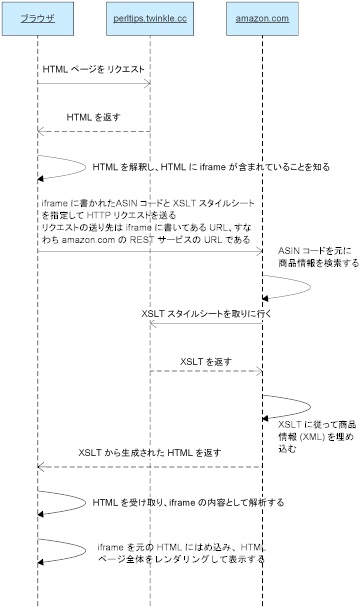
「Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する」 ためのカラクリはどうなっているのだろうか?
シーケンス図を描いてみたので、参考にしてみて欲しい。
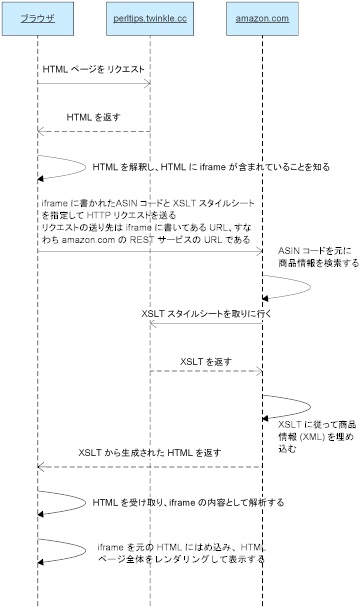
 「Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する」 ためのカラクリはどうなっているのだろうか?
シーケンス図を描いてみたので、参考にしてみて欲しい。
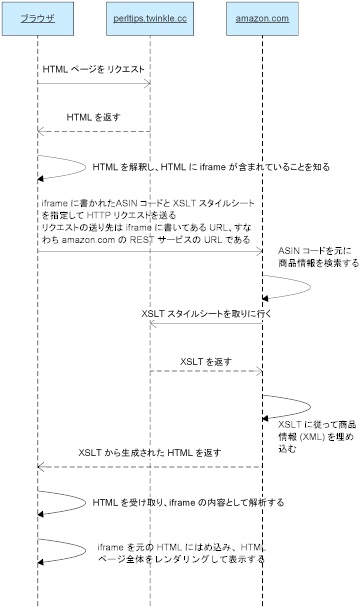
「Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する」 ためのカラクリはどうなっているのだろうか?
シーケンス図を描いてみたので、参考にしてみて欲しい。



Amazon アソシエイトで、テンプレート (XSLT) を使って商品情報や画像を表示する方法
先のエントリーで、「Amazon アソシエイトで、商品画像だけ表示する方法」 とか 「Amazon アソシエイトで、ウェブサービス (AWS) を REST で利用する方法」 とか検討してきたが、結局これらをまとめるとどうなるのだろう?オールマイティな方法、もっと楽な方法はないのだろうか?いろいろ試しているうちに、要はアマゾンの商品情報や画像を表示したい HTML の中で iframe を使えばよいことがわかったのでその方法を紹介する。
先のエントリーで、「Amazon アソシエイトで、商品画像だけ表示する方法」 とか 「Amazon アソシエイトで、ウェブサービス (AWS) を REST で利用する方法」 とか検討してきたが、結局これらをまとめるとどうなるのだろう?オールマイティな方法、もっと楽な方法はないのだろうか?いろいろ試しているうちに、要はアマゾンの商品情報や画像を表示したい HTML の中で iframe を使えばよいことがわかったのでその方法を紹介する。
Amazon アソシエイトで、ウェブサービス (A2S / 旧AWS) を REST で利用する方法 (A2S: Amazon Associates Web Services)
REST とは、REpresentational State Transfer の略で、クライアントが HTTP の GET または POST でリクエストした内容を、サーバ通常の HTML ページの代わりに XML ドキュメントで返すもののことである。つまりは SOAP を使わなくてもサーバからクライアントがデータを受信するようなもので、従来の HTTP の Request - Response のスキームは何ひとつ変わらない。なので決して難しいことはない。
アマゾン・アソシエイトで、商品の画像だけ表示する方法は述べた通りだが、現在の価格を表示したり、「24時間以内に発送可能」 などの在庫状況を表示したりするにはどうしたらいいのだろう?たとえば、以下のように表示したい場合である。
必要な情報・手順としては以下の通りである。
あとは、以下の URL からアクセスするだけである。
この中で、REST として AWS (Amazon Web Services) に渡す重要なパラメータは以下の通り。青字は、自分の環境に合わせて変更する部分である。
REST とは、REpresentational State Transfer の略で、クライアントが HTTP の GET または POST でリクエストした内容を、サーバ通常の HTML ページの代わりに XML ドキュメントで返すもののことである。つまりは SOAP を使わなくてもサーバからクライアントがデータを受信するようなもので、従来の HTTP の Request - Response のスキームは何ひとつ変わらない。なので決して難しいことはない。
アマゾン・アソシエイトで、商品の画像だけ表示する方法は述べた通りだが、現在の価格を表示したり、「24時間以内に発送可能」 などの在庫状況を表示したりするにはどうしたらいいのだろう?たとえば、以下のように表示したい場合である。
必要な情報・手順としては以下の通りである。
あとは、以下の URL からアクセスするだけである。
この中で、REST として AWS (Amazon Web Services) に渡す重要なパラメータは以下の通り。青字は、自分の環境に合わせて変更する部分である。
- 以下は、TOEIC スターターキットで紹介している本の一部(ちなみに、以下の本に紹介されている試験勉強方法はどんな試験にも役に立つ。内容はほとんど精神論であるが、私はこの本があったから TOEIC 920 に達することができたと言っても過言ではない)。
 試験に受かる超効率勉強法井藤 公量
日本実業出版社 2002-01Amazonで詳しく見る
試験に受かる超効率勉強法井藤 公量
日本実業出版社 2002-01Amazonで詳しく見る
- アマゾン・アソシエイトの ID を取得する。
- Amazon Web サービスの Access Key ID を取得する。
- XSLT を用意する。
- 商品リンクの URL を作成する。
- リンクを自分のサイトに貼り付ける。
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="https://www.w3.org/1999/XSL/Transform" xmlns:aws="https://webservices.amazon.com/AWSECommerceService/2006-03-08" exclude-result-prefixes="aws" version="1.0">
<xsl:output method="html" encoding="utf-8"/>
<xsl:template match="/">
<xsl:apply-templates select="aws:ItemLookupResponse/aws:Items/aws:Item/aws:Offers/aws:Offer/aws:OfferListing"/>
</xsl:template>
<xsl:template match="aws:OfferListing">
<xsl:variable name="ourprice" select="aws:Price/aws:FormattedPrice"/>
<xsl:variable name="availavility" select="aws:Availability"/>
<html lang="ja">
<head>
</head>
<body bgcolor="#FFFFFF">
<font size="-1" color="#990000">
<b><xsl:value-of select="$ourprice"/></b><br/>
</font>
<font size="-1" color="#333333">
<xsl:value-of select="$availavility"/>
</font>
<br/>
</body>
</html>
</xsl:template>
</xsl:stylesheet><table border="0" cellpadding="5"><tr><td valign="top">
<a
href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank">
<img src="https://images.amazon.com/images/P/<font color="blue">4534033427</font>.09._SCMZZZZZZZ_.jpg"
border="0"
alt="4534033427" /></a></td>
<td valign="top"><font size="-1">
<a
href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank"><font color="blue">試験に受かる超効率勉強法</font></a><br />
<font color="blue">井藤 公量</font><br /><br />
<font color="blue">日本実業出版社 2002-01</font><br />
<iframe scrolling="no"
frameborder="0"
width="200" height="40"
hspace="0"
vspace="0"
marginheight="0"
marginwidth="0"
src="https://xml-jp.amznxslt.com/onca/xml?Service=AWSECommerceService&AWSAccessKeyId=<font color="blue"> 152ZP71KPB47XM09CS02</font>&AssociateTag=<font color="blue">twinklexxx-22</font>&Operation=ItemLookup&IdType=ASIN&ContentType=text/html&Version=2006-03-08&Page=1&ResponseGroup=Offers&ItemId=<font color="blue">4534033427</font>&Style=<font color="blue">https://perltips.twinkle.cc/amazon_price.xsl</font>"></iframe><br /><a href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank">Amazonで詳しく見る</a>
</font><font size="-2"></font>
</td></tr></table>- Operation=ItemLookup
- IdType=ASIN
- ContentType=text/html
- Version=2006-03-08
- Page=1
- ResponseGroup=Offers
- AWSAccessKeyId=152ZP71KPB47XM09CS02
- AssociateTag=twinklexxx-22
- Style=https://perltips.twinkle.cc/amazon_price.xsl
- ItemId=4534033427
- 以下は、TOEIC スターターキットで紹介している本の一部(ちなみに、以下の本に紹介されている試験勉強方法はどんな試験にも役に立つ。内容はほとんど精神論であるが、私はこの本があったから TOEIC 920 に達することができたと言っても過言ではない)。
 試験に受かる超効率勉強法井藤 公量
日本実業出版社 2002-01Amazonで詳しく見る
試験に受かる超効率勉強法井藤 公量
日本実業出版社 2002-01Amazonで詳しく見る
- アマゾン・アソシエイトの ID を取得する。
- Amazon Web サービスの Access Key ID を取得する。
- XSLT を用意する。
- 商品リンクの URL を作成する。
- リンクを自分のサイトに貼り付ける。
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="https://www.w3.org/1999/XSL/Transform" xmlns:aws="https://webservices.amazon.com/AWSECommerceService/2006-03-08" exclude-result-prefixes="aws" version="1.0">
<xsl:output method="html" encoding="utf-8"/>
<xsl:template match="/">
<xsl:apply-templates select="aws:ItemLookupResponse/aws:Items/aws:Item/aws:Offers/aws:Offer/aws:OfferListing"/>
</xsl:template>
<xsl:template match="aws:OfferListing">
<xsl:variable name="ourprice" select="aws:Price/aws:FormattedPrice"/>
<xsl:variable name="availavility" select="aws:Availability"/>
<html lang="ja">
<head>
</head>
<body bgcolor="#FFFFFF">
<font size="-1" color="#990000">
<b><xsl:value-of select="$ourprice"/></b><br/>
</font>
<font size="-1" color="#333333">
<xsl:value-of select="$availavility"/>
</font>
<br/>
</body>
</html>
</xsl:template>
</xsl:stylesheet><table border="0" cellpadding="5"><tr><td valign="top">
<a
href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank">
<img src="https://images.amazon.com/images/P/<font color="blue">4534033427</font>.09._SCMZZZZZZZ_.jpg"
border="0"
alt="4534033427" /></a></td>
<td valign="top"><font size="-1">
<a
href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank"><font color="blue">試験に受かる超効率勉強法</font></a><br />
<font color="blue">井藤 公量</font><br /><br />
<font color="blue">日本実業出版社 2002-01</font><br />
<iframe scrolling="no"
frameborder="0"
width="200" height="40"
hspace="0"
vspace="0"
marginheight="0"
marginwidth="0"
src="https://xml-jp.amznxslt.com/onca/xml?Service=AWSECommerceService&AWSAccessKeyId=<font color="blue"> 152ZP71KPB47XM09CS02</font>&AssociateTag=<font color="blue">twinklexxx-22</font>&Operation=ItemLookup&IdType=ASIN&ContentType=text/html&Version=2006-03-08&Page=1&ResponseGroup=Offers&ItemId=<font color="blue">4534033427</font>&Style=<font color="blue">https://perltips.twinkle.cc/amazon_price.xsl</font>"></iframe><br /><a href="https://www.amazon.co.jp/exec/obidos/ASIN/<font color="blue">4534033427</font>/<font color="blue">twinklexxx-22</font>/ref=nosim/"
target="_blank">Amazonで詳しく見る</a>
</font><font size="-2"></font>
</td></tr></table>- Operation=ItemLookup
- IdType=ASIN
- ContentType=text/html
- Version=2006-03-08
- Page=1
- ResponseGroup=Offers
- AWSAccessKeyId=152ZP71KPB47XM09CS02
- AssociateTag=twinklexxx-22
- Style=https://perltips.twinkle.cc/amazon_price.xsl
- ItemId=4534033427
Amazon アソシエイトで、商品画像だけ表示する方法
ネットサーフィン(死語?)をしていたある日、アマゾンアソシエイトにリンクしている商品画像で、ほかの余分な情報が一切なく、画像だけでリンクしているものがあった。今まで私はアマゾン・アソシエイトのサイト内にあるリンク作成の機能を使ってそこから生成される HTML のインラインフレーム (iframe) を自サイトに貼り付けていたのだが、これだとデザイン上の自由度があまりなかった。たとえば純粋に商品画像だけ表示する場合である(以下参照)。
実際に両画像をクリックして比べてみていただければわかるのだが、アソシエイトで作成した左側のデフォルトのものはアマゾンであまりなじみのないページに飛ばされる。その一方で、右側の画像をクリックすると、いつものアマゾンのページにアクセスできる。この違いは何なんだ?
右側のようにする仕様は amazon.com の、Amazon Web Services (AWS) のどこに書いてあるのか教えて欲しいくらい(AWS のサイト、まじでわかりづらいと思いませんか???→答えはここです。)なのだが、世にあるいろいろなサイトの例を見ていて、右側の方は以下のようにすればいいことがわかった。右側の方が画像が大きく表示できるので、商品画像だけを表示したい場合は以下のようにすればよいだろう。
href="https://www.amazon.co.jp/exec/obidos/ASIN/4774122955/twinklexxx-22/ref=nosim"
target="_blank">
![]() 4774122955.09.MZZZZZZZ.jpg"
alt="Web+DB press (特別総集編)" border="0"
width="113" height="160" />
4774122955.09.MZZZZZZZ.jpg"
alt="Web+DB press (特別総集編)" border="0"
width="113" height="160" />
青字の部分が変更する部分である。ASIN とは、アマゾンが独自に割り振っている商品コードのことで、上の例でいうと赤字の 4774122955 の部分がそれにあたる。ここはそれぞれの商品ごとに変える部分である。
その他、twinklexxx-22 の部分は、自分のアソシエイト ID に変更して欲しい。
ちなみに、
が、より一般化された URL ということになるだろう。最後に ref=nosim とすると、紹介料率が 3% から 5% にアップするらしい。
ネットサーフィン(死語?)をしていたある日、アマゾンアソシエイトにリンクしている商品画像で、ほかの余分な情報が一切なく、画像だけでリンクしているものがあった。今まで私はアマゾン・アソシエイトのサイト内にあるリンク作成の機能を使ってそこから生成される HTML のインラインフレーム (iframe) を自サイトに貼り付けていたのだが、これだとデザイン上の自由度があまりなかった。たとえば純粋に商品画像だけ表示する場合である(以下参照)。
実際に両画像をクリックして比べてみていただければわかるのだが、アソシエイトで作成した左側のデフォルトのものはアマゾンであまりなじみのないページに飛ばされる。その一方で、右側の画像をクリックすると、いつものアマゾンのページにアクセスできる。この違いは何なんだ?
右側のようにする仕様は amazon.com の、Amazon Web Services (AWS) のどこに書いてあるのか教えて欲しいくらい(AWS のサイト、まじでわかりづらいと思いませんか???→答えはここです。)なのだが、世にあるいろいろなサイトの例を見ていて、右側の方は以下のようにすればいいことがわかった。右側の方が画像が大きく表示できるので、商品画像だけを表示したい場合は以下のようにすればよいだろう。
href="https://www.amazon.co.jp/exec/obidos/ASIN/4774122955/twinklexxx-22/ref=nosim"
target="_blank">
![]() 4774122955.09.MZZZZZZZ.jpg"
alt="Web+DB press (特別総集編)" border="0"
width="113" height="160" />
4774122955.09.MZZZZZZZ.jpg"
alt="Web+DB press (特別総集編)" border="0"
width="113" height="160" />
青字の部分が変更する部分である。ASIN とは、アマゾンが独自に割り振っている商品コードのことで、上の例でいうと赤字の 4774122955 の部分がそれにあたる。ここはそれぞれの商品ごとに変える部分である。
その他、twinklexxx-22 の部分は、自分のアソシエイト ID に変更して欲しい。
ちなみに、
が、より一般化された URL ということになるだろう。最後に ref=nosim とすると、紹介料率が 3% から 5% にアップするらしい。




