シリコンバレー在住エンジニアの、Perl、PHP、AJAX、Drupal、Java の小枝集です。( 7,866,028 since 2005.02.20 )
PHP で、TinyMCE を使う。
 設置の仕方だが、ウェブサーバに tinymce などのディレクトリを作ってそこに TinyMCE を解凍して置き、以下のスクリプトを index.php などの名前で保存してそのファイルを同ディレクトリにを置けばよい。
以下のスクリプトを使った TinyMCE のデモはこちら
設置の仕方だが、ウェブサーバに tinymce などのディレクトリを作ってそこに TinyMCE を解凍して置き、以下のスクリプトを index.php などの名前で保存してそのファイルを同ディレクトリにを置けばよい。
以下のスクリプトを使った TinyMCE のデモはこちら
<?php
// Copyright (c) 2006 twinkle.cc
// <a />
" title="http://perltips.twinkle.cc/
">https://perltips.twinkle.cc/
</a> // perltips@gmail.com
$ADMIN_EMAIL = 'perltips@gmail.com';
$TZ = -8; // PST
$COOKIE_ID='tinymce';
$DOMAIN='tinymce.twinkle.cc';
$RELATIVE_PATH='/';
$COOKIE_EXPIRE = time() + 10 * 365 * 24 * 3600; //有効期限 10年
// クッキー発行
setcookie($COOKIE_ID, $_POST['email'], $COOKIE_EXPIRE, $RELATIVE_PATH, ".$DOMAIN");
require_once 'phpMyBorder2.class.php';
$pmb = new PhpMyBorder();
if($_POST['edit-body'] && $_POST['email']) {
mb_language('ja');
mb_internal_encoding('UTF-8');
// setlocale(LC_TIME, 'ja_JP');
$date = gmdate('Y/m/d H:i', time() + 3600 * ($TZ + date('I')));
$content = $_POST['edit-body'];
$from = "From: $ADMIN_EMAIL";
$to = $_POST['email'];
$subject = 'tinymce.twinkle.cc (' . $date . ')';
// メール送信
$result = mb_send_mail($to, $subject, $content, $from);
}
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel=stylesheet href="./styles.css" type="text/css">
<title>オンライン HTML エディタ - Powered by TinyMCE</title>
<script language="javascript" type="text/javascript" src="./jscripts/tiny_mce/tiny_mce.js"></script>
<script language="javascript" type="text/javascript">
tinyMCE.init({
theme : "advanced",
mode : "exact",
elements : "edit-body",
plugins : "save,preview,contextmenu",
plugin_preview_width : "500",
plugin_preview_height : "600",
width: "600",
theme_advanced_toolbar_location : "top",
// theme_advanced_layout_manager : "SimpleLayout",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
theme_advanced_resizing_use_cookie : true,
theme_advanced_buttons1 : "newdocument,formatselect,fontselect,fontsizeselect,cut,copy,paste",
theme_advanced_buttons2 : "undo,redo,separator,bold,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,numlist,bullist,separator,outdent,indent,separator,forecolor,separator,preview,separator,cleanup,save,separator,code",
theme_advanced_buttons3 : "",
save_enablewhendirty : true,
save_callback : "mySave",
content_css : "styles-content.css", // テキストエリアのフォントサイズを指定
popups_css : "styles-popups.css", // ポップアップウィンドウのフォント名を指定
apply_source_formatting : true, // 出力する HTML を整形してくれる。デフォルトはオフ。
language : "ja_utf-8" // 日本語対応
});
function mySave () {
if(document.form.email.value == '') {
email = prompt('メールアドレスを入力してください。','');
document.form.email.value = email;
}
return;
}
</script>
</head>
<body>
<form name="form" method="post" action="./">
<p>
<table width="600" align="center"><tr>
<td width="150" align="center">
メールアドレス:<input type="text" name="email" value="<?php print $_COOKIE[$COOKIE_ID] ? $_COOKIE[$COOKIE_ID] : $_POST['email']; ?>">
</td>
<td width="150" align="center">
<a href="docs/" title="マニュアル" target="_blank">マニュアル</a>
</td>
</tr></table>
</p>
<p align="center">
<textarea id="edit-body" name="edit-body" rows="30" cols="22">
<?php
print $_POST['edit-body'];
?>
</textarea>
</p>
</form>
<div id="footer">
Copyright © 2006 twinkle.cc All Rights Reserved.
</div>
</body>
</html>
トラックバック URL:
https://perltips.twinkle.cc/trackback/129
0
Nice!
Google AdSense
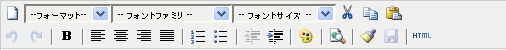
TinyMCE とは何ぞや?それは、GMail とか Google Docs で、リッチテキストを編集するときにテキストエリアに現れるツールバーというとわかりやすいだろうか?このブログで
Drupal で、TinyMCE のデモを作ってみた。
Trackback from Perl Tips:
それだけでは面白くないので、メニューのみ各国語対応にした。 https://docs.xlayer.jp/ ......
Posted by Perl Tips (未認証ユーザ) on 2007/09/17(月) 04:07
